Создание публичных страниц
Для публикации вашего контента во всемирной сети мы предлагаем три способа:
- Прямая ссылка на видео/онлайн трансляцию/плейлист. Вы можете выслать ее клиентам по почте, разместить в своих публикациях в социальной сети или отправить прямым сообщением. Прямые ссылки поддерживают OG теги. При открытии прямой ссылки плеер раскрывается на весь экран.
Пример адреса прямой ссылки:
https://play.boomstream.com/код_медиа. Если вы подключили услугу парковки домена, ссылка будетhttps://vash.domen.com/код_медиа.
- Iframe c кодом плеера. Iframe представляет собой тег HTML разметки. Внутри этого тега в нашем случае находится код плеера конкретного видео/онлайн трансляции/плейлиста. Вы просто размещаете этот тег в нужной части вашего сайта, либо через CMS, либо просто редактируя HTML код сайта. Обращаем внимание, наши iframe закрыты для индексирования поисковиками. У iframe есть параметры, которые вы можете настроить: высота и ширина плеера, автостарт, скрыть название, запретить перемотку, громкость, разрешить проигрывание в полноэкранном режиме.
Пример iframe:
<iframe width="640" height="360" src="https://play.boomstream.com/код_медиа" frameborder="0" scrolling="no" allowfullscreen></iframe>
Чтобы ваш плеер стал адаптивным, пожалуйста, прочтите следующую статью.
Пример вставки тега в html разметку сайта:

- Создание страницы по шаблону. В настройках вашего проекта вы можете включить функционал создания страниц. Если у вас нет своего сайта, это отличное решение, чтобы донести контент до вашей аудитории. Для каждого видео/онлайн трансляции/плейлиста создается отдельная страница. Вы можете добавить свой логотип и слоган на страницу, подключить виджеты sharing, like, также подключается модуль комментариев из VK или FB. Созданную страницу можно сделать видимой для индексирования поисковиками, подключить к ней Google Analytics.
Ниже описано как создать публичную страницу для вашего медиа.
Справа от названия вашего видео/онлайн трансляции/плейлиста есть функциональные кнопки. Нажмите кнопку  sharing. В новом окне выберите опцию "Страницы". Вас перенаправит в настройки проекта, раздел Страницы.
sharing. В новом окне выберите опцию "Страницы". Вас перенаправит в настройки проекта, раздел Страницы.
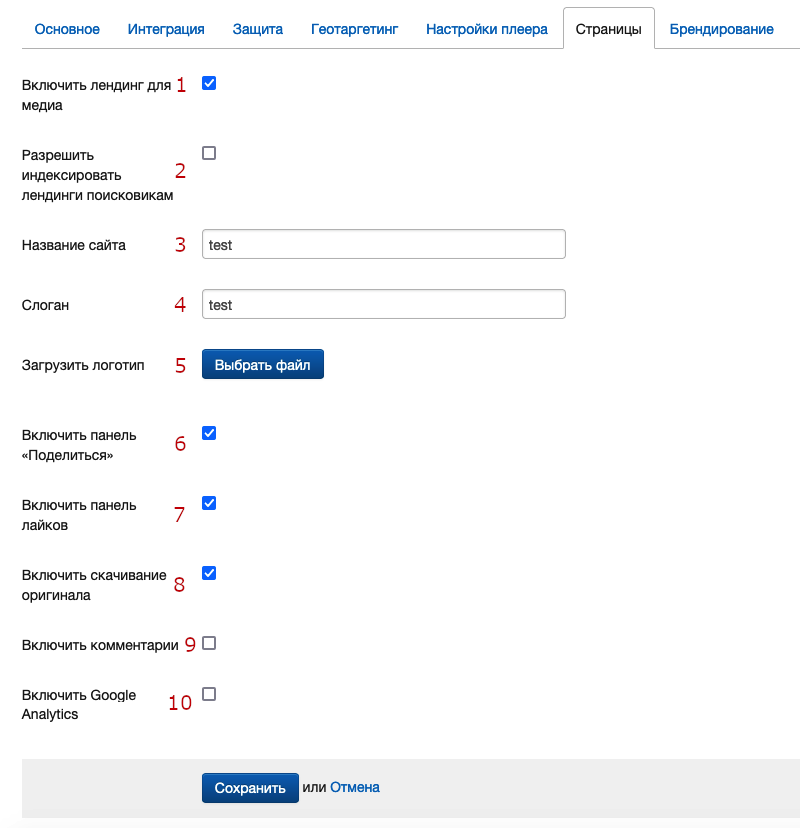
В этом разделе вы устанавливаете настройки вашей будущей страницы.

- Для активации опции необходимо поставить галочку (1) "Включить лендинг для медиа".
- Если вы хотите, чтобы ваша страница с контентом была видна поисковикам, ставите галочку (2) "Разрешить индексировать лендинги поисковикам".
- В строке (3) Название сайта - прописываете название вашего сайта.
- В строке (4) Слоган – прописываете фразу или слово о вашем контенте/бренде. Может быть пустой.
- "Загрузить логотип" (5) – вы можете добавить ваш логотип или какую-либо картинку. Она будет размещена в левом верхнем углу и автоматически уменьшена до необходимых размеров. Формат файла для загрузки .jpeg или .png.
- Поставив галочку (6) Включить панель «Поделиться» вы активируете виджет "sharing" для соц. сетей. Он появляется под плеером.
- Поставив галочку (7) Включить панель лайков вы активируете виджет "like". Он появляется под плеером.
- Чекбокс (8) Включить скачивание оригинала – при активации под плеером появляется кнопка «Скачать». В данный момент доступна только для бесплатных общедоступных видео. Для видео под паролем или находящееся в платном доступе скачивание невозможно.
- Чекбокс (9) Включить комментарии активирует выбор приложения для комментариев: (10) Вконтакте или Facebook.
- Чекбокс (10) Включить Google Analytics.
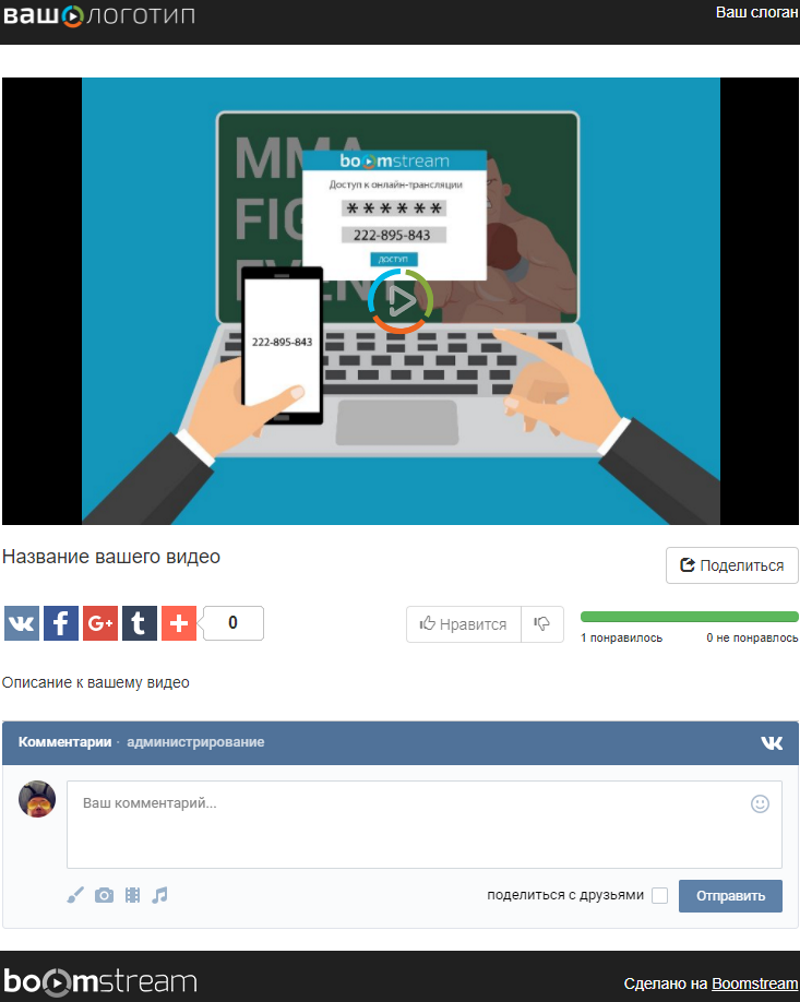
Вот как выглядит созданная страница