Как сделать iframe с плеером адаптивным
Уважаемые пользователи, если вы не знаете как самостоятельно прописать свойства для iframe с плеером, чтобы он был адаптивным на всех устройствах, ниже пример кода.
Его следует вставить в html разметку вашего сайта или странички, предварительно заменив ссылку на медиа https://play.boomstream.com/VCcNtuiw своей:
<style>
.embed-container {
position: relative;
height: 0;
overflow: hidden;
max-width: 100%;
}
@media (min-width: 0px) {
.embed-container {
padding-bottom: 56.25%;
}
}
@media (min-width: 768px) {
.embed-container {
padding-bottom: 56.25%;
}
}
.embed-container iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
<div class="embed-container">
<iframe width="100%" height="355" src="https://play.boomstream.com/VCcNtuiw" frameborder="0" scrolling="no" allowfullscreen=""></iframe>
</div>
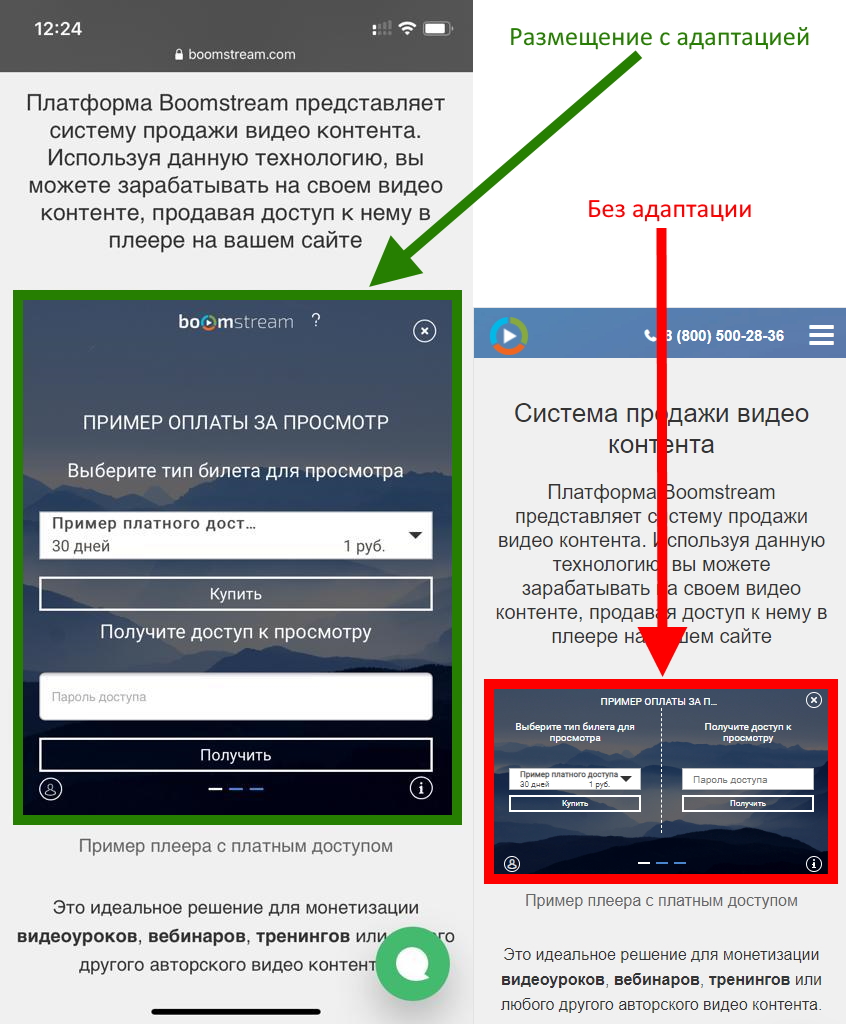
Что такое адаптивность - это значит, что один и тот же сайт можно просматривать на самых разных устройствах, независимо от разрешения и формата экрана, – смартфонах, планшетах, ноутбуках и т.д. При этом просмотр будет одинаково удобен для всех форматов – пользователям мобильных устройств, например, не нужно будет расширять отдельные области сайта, чтобы не промахнуться мимо нужной ссылки. Iframe с плеером будет самостоятельно изменять размер в зависимости от устройства.
Внешний вид плеера на мобильном устройстве при корректном размещении
Данный пример - это размещение видео с доступом после оплаты.